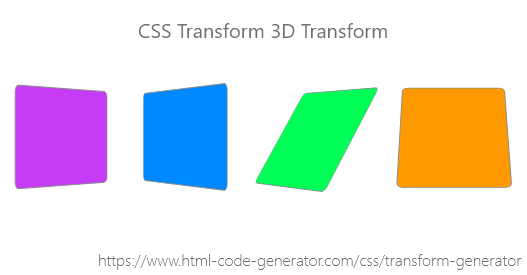
Beautiful CSS 3D Transform Perspective Examples in 2022 | Polypane, The browser for ambitious web developers

Day 22: Using container transform pattern to animate the appearance of a search box | by MasaKudamatsu | 100 Days in Kyoto to Create a Web App with Google Maps API | Medium

Pixelhop on Twitter: "Have you ever struggled to animate SVG elements using CSS transforms? 🤷♀️ The transform origin is relative to the parent SVG making it hard to transform. transform-box: fill-box; makes