google font api - Error: CSS: unicode-range: Too many values or values are not recognized - Stack Overflow
css-fonts-4] @font-face unicode-range and first available font · Issue #1765 · w3c/csswg-drafts · GitHub

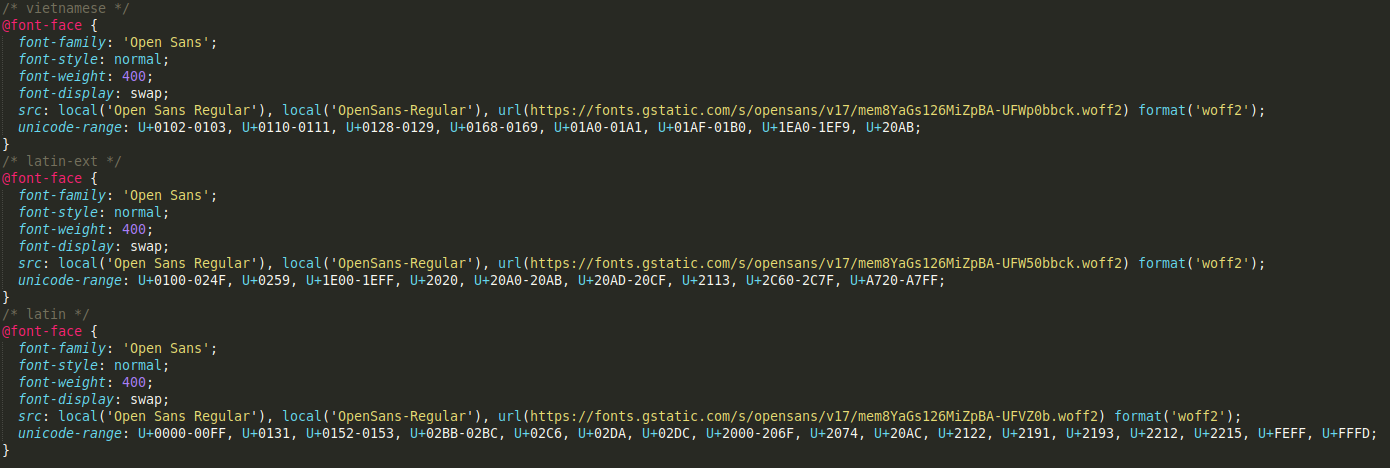
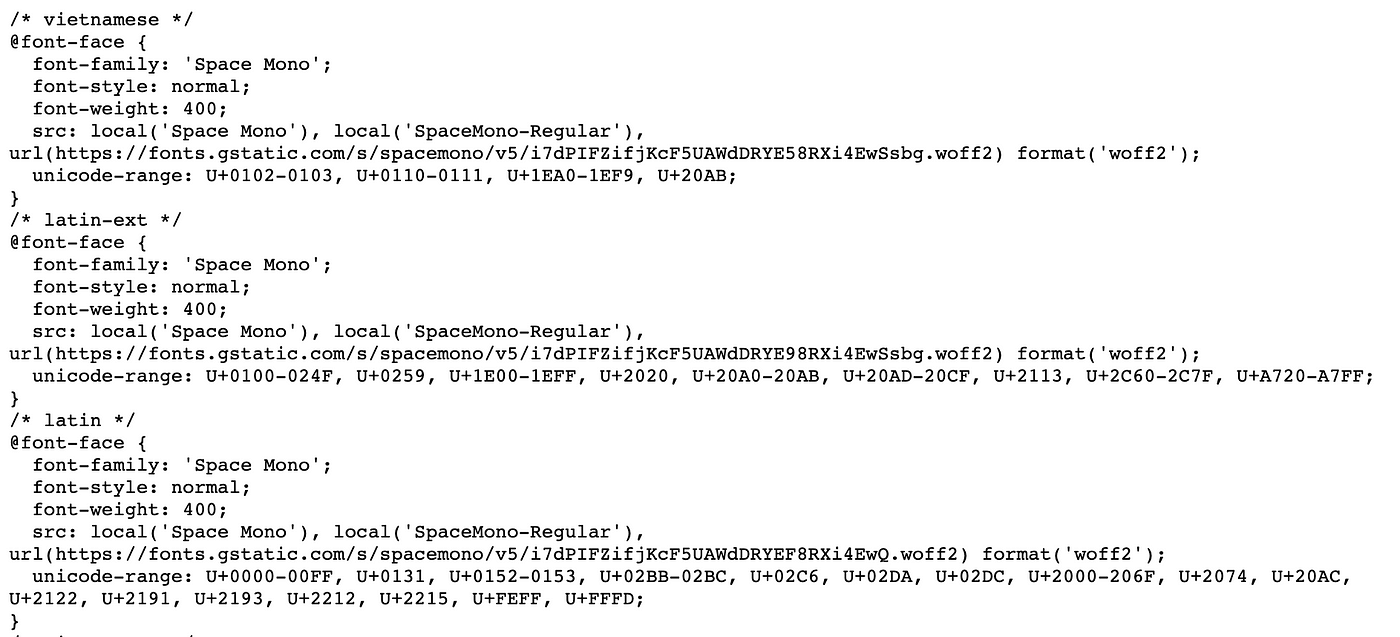
Smaller Fonts with WOFF 2.0 and unicode-range — Google for Developers Blog - News about Web, Mobile, AI and Cloud
css-font-face-unicode-range-rel/README.md at master · KenjiBaheux/css-font- face-unicode-range-rel · GitHub