Amazon.com - 20x20 Shadow Black Box Display Frame with White Acid-Free Backing UV Acrylic & Hanging Hardware - with 3/4" Usable Depth - Great Magazine Display Frame Shadowbox

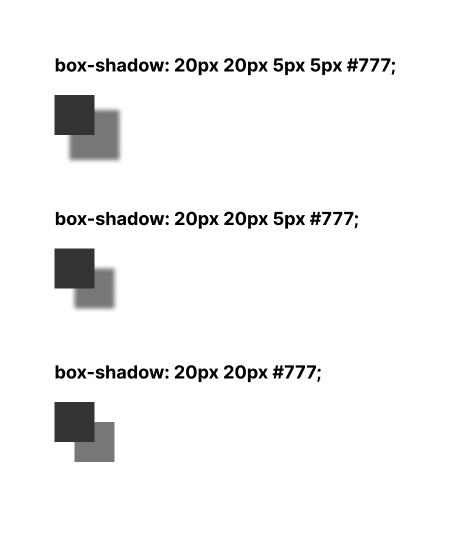
Square and rectangle box shadow effects. Isolated vector black or grey shades with soft edges, realistic transparent elements mockup for design. Set of abstract shades objects of rectangular shape Stock Vector Image

Vecteur Stock Square rectangle box shadow effects, realistic overlay and vector transparent shadow. Object shades, black and white soft shadow on bottom or floor surface, side light shade effects | Adobe Stock